🌿 Plant Pals 🌿
A fictional case study to practice design thinking and develop a high-fidelity website prototype.
Empathize
Who is the client?
Plant Pals is a local brick-and-mortar houseplant shop with a large Instagram following. Their rare plants are in high demand.
What are their pain points?
Regular customers have expressed frustration with seeing new plant arrivals posted on Instagram (because of course people take IG breaks during work!) that are sold out before they can visit the shop.
Define
What is the problem?
How can Plant Pals satisfy their loyal customers’ desire to secure new rare plants before they sell out?
Ideate
Possible solutions:
- Hold back some stock until later in the day
- Reserve plants - by phone or Instagram direct message
- Purchase plants - by phone or online
Feedback on possible solutions:
- Plant Pals customers strongly prefer digital communication to phone conversations.
- Plant Pals staff would prefer a purchase system rather than reservations because they have had problems in the past with reserved items not getting picked up.
- Storage space is limited, so keeping some plants off the sales floor for part of the day is not an ideal solution.
Prototype
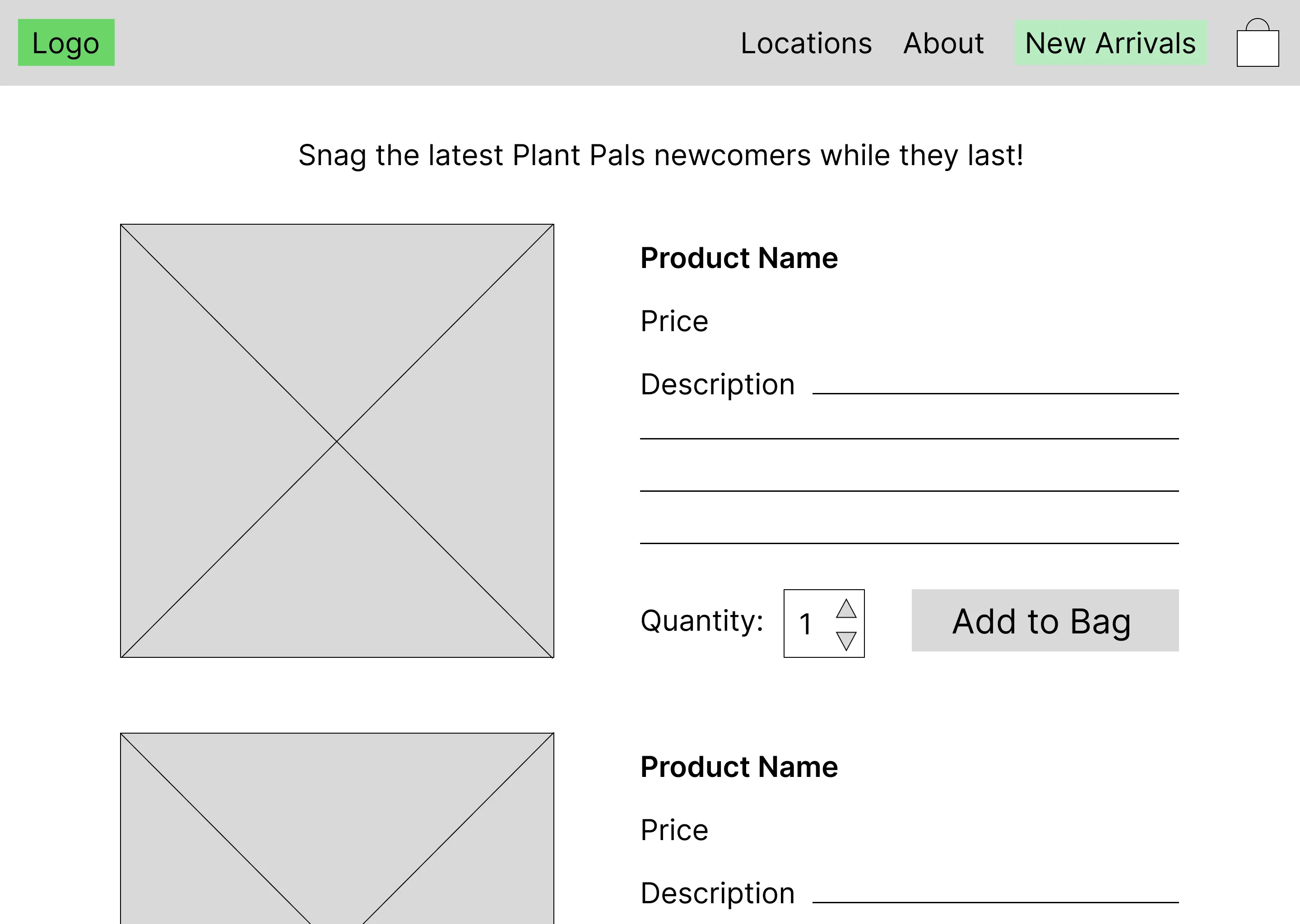
Low-Fidelity Wireframe
Created a rough design for the client, featuring product cards with square images to match what Plant Pals customers see on Instagram.
Used components from the start to allow nimble adjustments based on client feedback.
Prototyped an interaction to fill the shopping bag icon with a number after clicking “Add to Bag”.

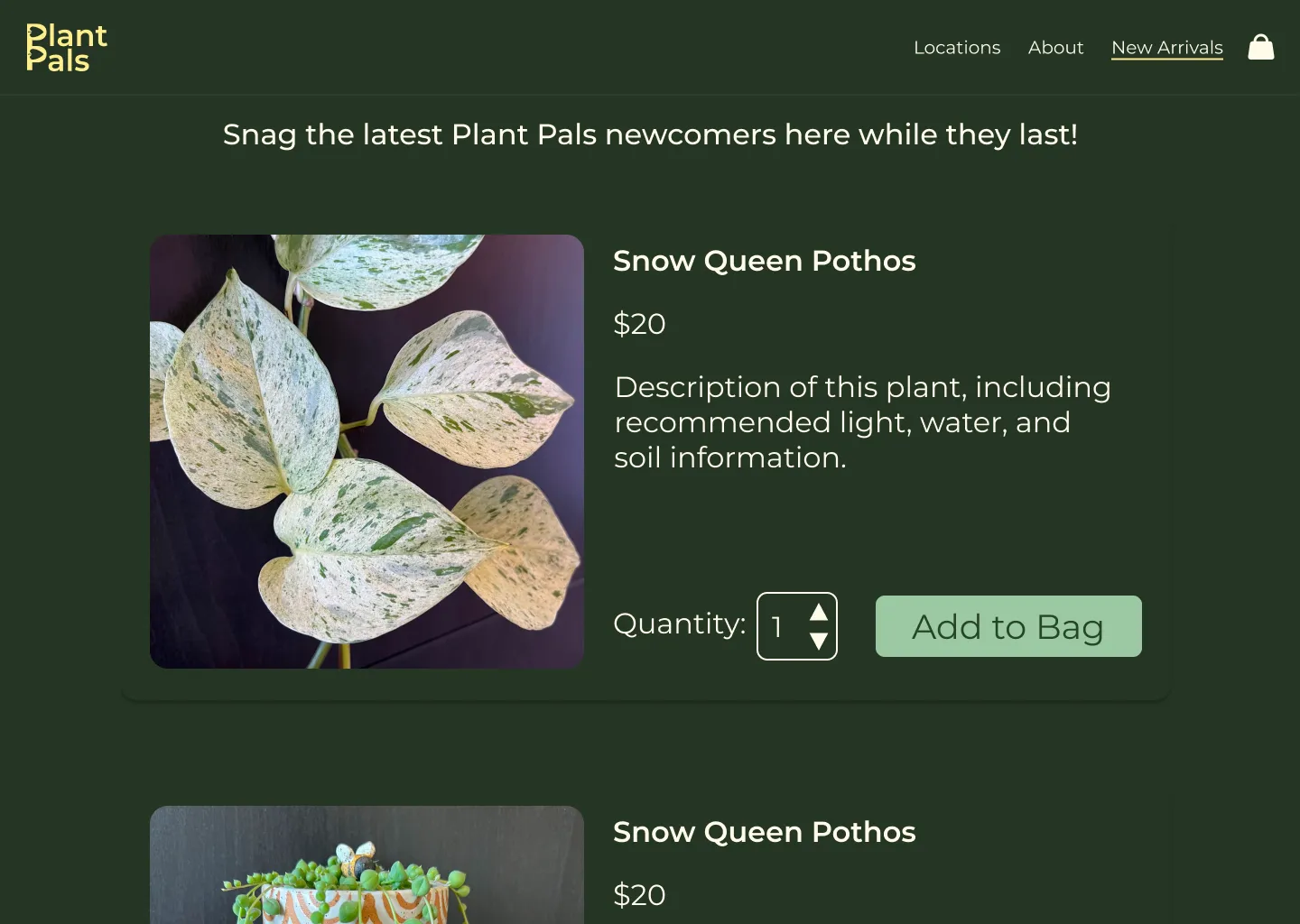
High-Fidelity Wireframe and Prototype
Refined the color palette, typeface, and layout; added interactions.
Developed a new logo using Figma's vector edit mode. The shapes are based on Pothos leaf shapes, one of the most popular products at Plant Pals.